- 2006年1月19日 17:00
このブログのデザインを少しづつ変えていこうと思っています。
バナーのデザインを本家のHPと同じにしました。
そして、バナーの下に、事務所のホームページのそれぞれのコンテンツへリンクできるナビゲーションバーをつけました。すでについているのでわかりますよね。
このナビゲーションバーを取り付けるに当たっては下記の記事を参考にさせていただきました。
小粋空間-ナビゲーションバー・シンプルタイプ(その1:基本スタイル)
ここでは、blogのカスタマイズ法や、MovableTypeのテンプレートなどの情報が豊富、かつ、丁寧に解説されています。
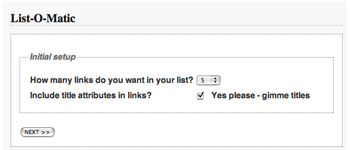
その記事を参考に、List-O-Maticのサイトの記述をベースに作りました。

この画面の指示に従って、必要事項を書き入れ、ボタンのデザインを選択すると、テンプレートおよびスタイルシートの記述するスクリプトが表記されます。それを、使えばOKということになります。
Comments:2
- penkou 2006年1月21日 22:45
MEMOさん(清瀬さん)
昨年の8月、大学セミナーハウスにTBいただいたまま失礼しております。あの時はブログを始めたばかりでコメントもTBもよく判らず、試行錯誤していました。今もあまり変わらないのですが・・・
今回のメッセージも、清瀬さんのブログ内容とは全く関係ない内容ですので、具合が悪かったら削除してください。同じJIAのメンバーとのことですので、出来ましたら今後もよろしくお付き合いください。- skiyose 2006年1月22日 12:31
penkouさん、大学セミナーハウスは思い出のある建物でした。
今後ともよろしくお願いします。